Technologie budowania portali www

Tworzenie stron internetowych w oparciu tylko o język HTML jest żmudne i niepraktyczne, bo jakakolwiek zmiana w treści serwisu wiąże się z edycją każdego dokumentu HTML z osobna. Dlatego wymyślono języki programowania dla stron WWW, których komendy wykonują się po stronie serwera lub klienta, a rezultaty ich pracy pojawiają się na stronie w postaci kodu czytelnego dla przeglądarki jak HTML. Języki programowania WWW takie jak PHP otwierają drogę na szeroko pojętą integrację z użytkownikiem, gdzie dane o preferencjach użytkownika ukryte są pod adresem sesji przeglądarki i w plikach cookies. Do każdej uruchomionej sesji przeglądarki strona WWW może wysłać ciasteczko z informacjami o sesji użytkownika na serwerze lub przekazać sesję przez unikatowy znacznik w adresie strony.
Różnice pomiędzy stronami w technologii HTML, a PHP
Cechy serwisów statycznych (HTML):
- Niskie wymagania, niewielkie obciążenie zasobów serwera (łatwe ładowanie zawartości zasobów, jego optymalizacja – cachowanie).
- Niewielkie zagrożenie bezpieczeństwa (ograniczone prawa dostępu, brak interakcji i z innymi procesami serwera).
- Łatwa kontrola (proste zarządzanie serwisem i jego monitoring).
Cechy serwisów dynamicznych (PHP):
- Wysokie wymagania, zależność obciążenia serwera od złożoności kodu wykonywalnego, wielkości baz danych; utrudnione cachowanie zawartości).
- Wysokie zagrożenie bezpieczeństwa – wymagane wyższe prawa dostępu, występują zagrożenia typu: wstrzykiwanie kodu zewnętrznego (code injection), wymuszenie przepełnienia buforu serwera i możliwość przejęcia kontroli nad serwerem (buffer overflow) czy hijacking).
- Stosunkowo skomplikowana kontrola administracyjna (wymagana instalacja środowiska aplikacji, potrzebna kontrola w wykrywaniu błędów).
Dodatkowo w kodzie strony HTML można umieszczać kod języków skryptowych Java Scripts lub obiektów Flash. Elementy, które nie mieszczą się w zakresie języka HTML wymagają specjalnych programów do ich interpretacji, dodawanych do przeglądarki w postaci pluginów. Tak na przykład skrypt galerii może żądać do funkcjonowania komponentu Flash Player, a formularz kontaktowy platformy Java. Skrypty przetwarzane są po stronie użytkownika i mają na celu zwiększyć interaktywność strony z użytkownikiem bądź ją uatrakcyjnić wizualnie, a im większa ich ilość, tym bardziej staje się prawdopodobne, że strona załaduje się dłużej i do jej wyświetlenia będzie wymagana większa moc obliczeniowa komputera.
Formularze na stronie WWW
Wiele stron internetowych umożliwia wypełnianie formularzy i w tym celu stworzono trzy technologie ich wysyłania – HEAD, POST i GET. Metoda przesyłania danych GET polega na wysyłaniu dodatkowych parametrów do serwera w odnośniku(adresie internetowym), a POST ukrywa ją w zawartości zapytania do serwera. Przy konstrukcji strony nie należy zapominać o zapewnieniu bezpieczeństwa użytkownika, dlatego dane prywatne, w tym hasła powinny być wysyłane metodą POST lub przy pomocy uwierzytelnionego połączenia HTTPS.
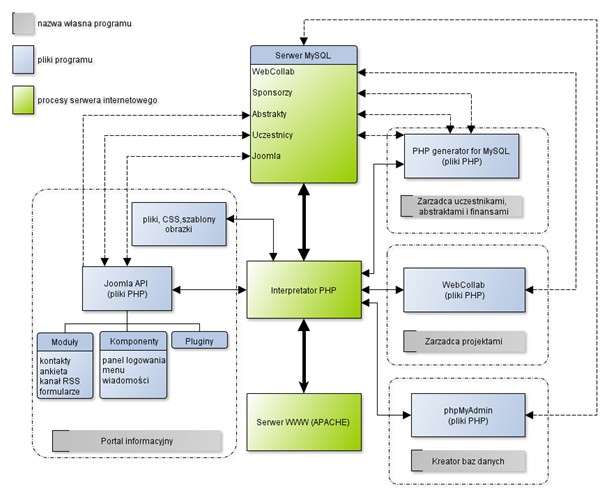
Systemy zarządzania treścią (CMS)
Do tworzenia portali internetowych wykorzystuje się systemy zarządzania treścią (CMS, content managing system). Takie portale posiadają własny szkielet witryny w oparciu o szablony i moduły przedstawiające pewne funkcje portalu. Oprócz części widocznej dla internauty, w skład portalu wchodzi, zazwyczaj ukryty interfejs administracyjny i użytkownika, w którym zarządza się portalem i jego treścią. Do budowy CMS używa się najczęściej języka PHP i baz danych MySQL. W celu dynamicznego wyświetlenia stron wykorzystuje się technologię AJAX(uzupełnienie opisu znajduje się w dodatku A), która umożliwia przeładowanie tylko wybranej zawartości na portalu. Różnice w komunikacji strony WWW z serwerem poprzez technologię AJAX i bez niej przedstawia rysunek poniżej. XMLHttpRequest (XHR) umożliwia wysyłanie asynchroniczne żądań do serwera WWW, dzięki czemu jest możliwe wykonywanie w tle pewnych zadań bez przerywania sesji użytkownikowi.
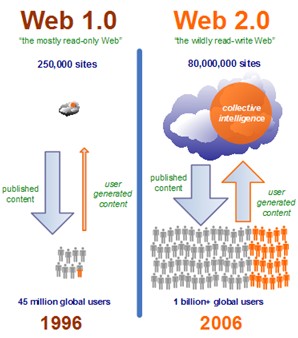
Technologia AJAX w Web 2.0
AJAX jest to technologia, która powstała w 1998 roku, ale popularność zyskała dopiero na przełomie 2004-2005 roku za sprawą jej szerszego wykorzystania w produktach firmy Google, czyli w czasie kiedy Web 2.0 szybko zyskiwało popularność. Na rysunku 51 przedstawiono przekrój społeczności internetowej w czasach Web 1.0 i 2.0
”] W odróżnieniu od statycznych stron WWW w modelu Web 2.0wykorzystuje się kilka języków programowania i technologii tworzenia stron, które oferują interaktywność z użytkownikiem. Rolę pierwszoplanową w Web 2.0 pełni technologia AJAX, która pozwala na przeglądanie treści zawartej na stronie bez odświeżenia zawartości całej witryny np. po wypełnieniu panelu logowania, użytkownik nie traci dostępu do aktualnie przeglądanej strony. Do tego celu wykorzystuje się klasę asynchronicznego przesyłania danych – XMLHttpRequest oraz języki programowania Java i XML. Z wad zastosowań AJAX wiąże się utrudnione korzystanie z przycisków nawigacji przeglądarki Wstecz i Dalej; od programistów zależy czy będą one funkcjonowały prawidłowo (implementacja funkcji cofania zmian w konkretnym kodzie). Poza tym skrypty generują większe obciążenie, wiele z nich wykonywanych jest równolegle i generują dodatkowe zapytania do serwera.
W odróżnieniu od statycznych stron WWW w modelu Web 2.0wykorzystuje się kilka języków programowania i technologii tworzenia stron, które oferują interaktywność z użytkownikiem. Rolę pierwszoplanową w Web 2.0 pełni technologia AJAX, która pozwala na przeglądanie treści zawartej na stronie bez odświeżenia zawartości całej witryny np. po wypełnieniu panelu logowania, użytkownik nie traci dostępu do aktualnie przeglądanej strony. Do tego celu wykorzystuje się klasę asynchronicznego przesyłania danych – XMLHttpRequest oraz języki programowania Java i XML. Z wad zastosowań AJAX wiąże się utrudnione korzystanie z przycisków nawigacji przeglądarki Wstecz i Dalej; od programistów zależy czy będą one funkcjonowały prawidłowo (implementacja funkcji cofania zmian w konkretnym kodzie). Poza tym skrypty generują większe obciążenie, wiele z nich wykonywanych jest równolegle i generują dodatkowe zapytania do serwera.
Strony wykonane w technologii AJAX powinny posiadać mapę witryny, ponieważ wyszukiwarki indeksujące zawartość mogą mieć kłopot z zaksięgowaniem treści zagnieżdżonej w witrynie (krawlery nie wykonują skryptów Java). Z wykonywaniem skryptów AJAX mają też problemy czytniki ekranowe, dlatego niektóre aplikacje powstają w dwóch wersjach – wspierających JS(Java Scripts) jak i standardowych. W ten sposób funkcjonuje od niedawna strona internetowa Poczty Politechniki, ponieważ po instalacji punktów dostępowych do Internetu na terenie uczelni, okazało się, że czytniki ekranowe nie potrafiły prawidłowo obsłużyć skryptów Java odpowiedzialnych za działanie poczty i trzeba było dostosować aplikację do mniej wymagających urządzeń.
Najpopularniejsze biblioteki związane z technologią AJAX:
- Prototype JavaScript Framework i script.aculo.us (skojarzone głównie z plikiem prototype.js, gdzie script.aculo.us stanowi rozszerzenie bibliotek Prototype o animacje oraz elementy interfejsu; znalazły wykorzystanie w takich frameworkach jak Ruby on Rails)
- jQuery (biblioteka JavaScript pozwalająca uzyskać ciekawe efekty animacji, dynamiczne strony czy też manipulować kodem AJAX; korzystanie z jQuery nie wymaga zmian w kodzie HTML, dlatego jest szeroko stosowane w dodatkach do CMSów czy jako skrypty uatrakcyjniające witrynę WWW; jQuery delikatnie wpływa na wydajność i czas ładowania strony www)
- Ext JS (wykorzystywana w aplikacjach webowych, łączy w sobie technologie AJAX z DHTML i DOM)
- MOOTools (lekka biblioteka wykonana w JavieScripts, która ma wspomóc t worzenie aplikacji webowych zorientowanych obiektowo; framework znalazł zastosowanie przy tworzeniu skryptu Joomla!, jądro MOOTools znajduje się w pliku core.js)
- YUI – (Yahoo! UI library, biblioteka JS do tworzenia aplikacji webowych)
- DOJO Toolkit (oparta na modułach biblioteka JS; do skryptu można dobierać zewnętrzne widżety i skórki; sam skrypt działa w postaci paczek i ładuje się tylko potrzebne biblioteki – pliki do pamięci; wsparcie DOJO zadeklarowały takie firmy jak IBM, Sun Microsystems czy ZEND Technologies, która z kolei wykorzystuje bibliotekę DOJO w swoim frameworku)
- PICO AJAX (malutka biblioteka JS wykorzystująca AJAX)